Firebase 와 firestore를 앱에 연결시켜줄 차례이다. 먼저 firebase를 설치하자.

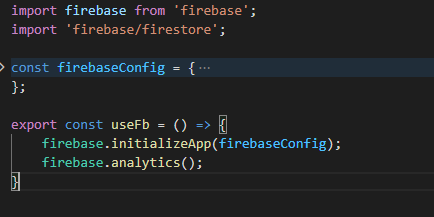
이제 앱에 연결을 해주자. 먼저 파이어베이스를 관리할 api/firebase.ts를 하나 만들어줘야겠다.

이제 analytics와 initializeApp을 한데 묶어준다. 사실 혼자쓸 거라서 analytics는 필요없지만, 뭐, 있으면 어때.

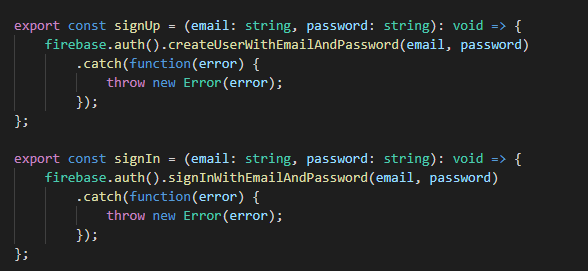
signUp 메서드와 signIn 메서드를 작성해주었다. authentication을 자동으로 처리해준 후, 에러가 나면 캐치해 에러를 띄우도록 만들었다.

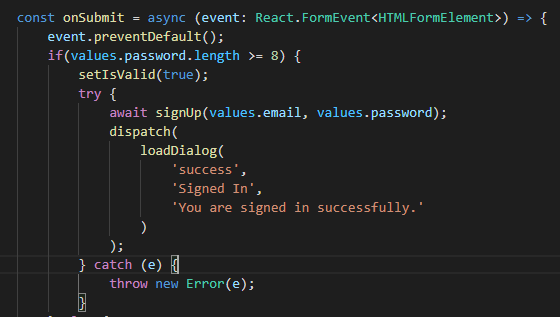
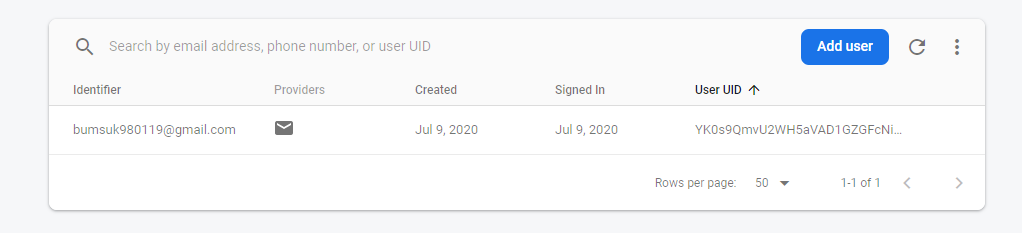
이제 onSubmit에 signUp을 임시로 넣고, 이메일과 패스워드를 넣고 만들어보니,

잘된다. 그럼 signIn도 잘되는지 확인해보자. signUp이 있던 자리에 signIn을 넣고,

로그인을 해보면, signIn도 잘된다. 참고로 성공하면 console.log로 currentUser 속성을 출력하도록 해놨는데, 잘 출력된다. 내친 김에 라우터 기능을 넣어 로그인하면 홈페이지로 가도록 하고 싶어서, 대충 hello world 와 signOut 기능이 있는 홈페이지를 만들어 로그인을 하면 홈페이지로, 로그아웃을 하면 다시 로그인 창으로 가도록 만들려고 한다. 일단 홈페이지와 signOut 기능부터 추가해주자.
일단 react-router-dom을 설치해주자. 근데 react-router-dom은 typescript를 자체지원하지 않는다. 써드파티를 깔아 이를 해결해주자.

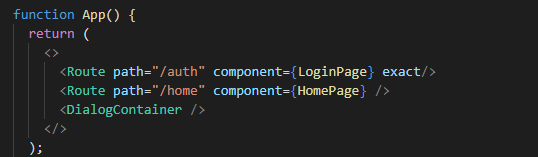
그리고 페이지들을 라우터에 넣어준다. App에서 이를 수행하도록 하겠다. 먼저 BrowserRouter부터 index.tsx에 걸어주고 history도 customHistory를 하나 만들어 관리해주도록 하겠다. Route를 넣고,

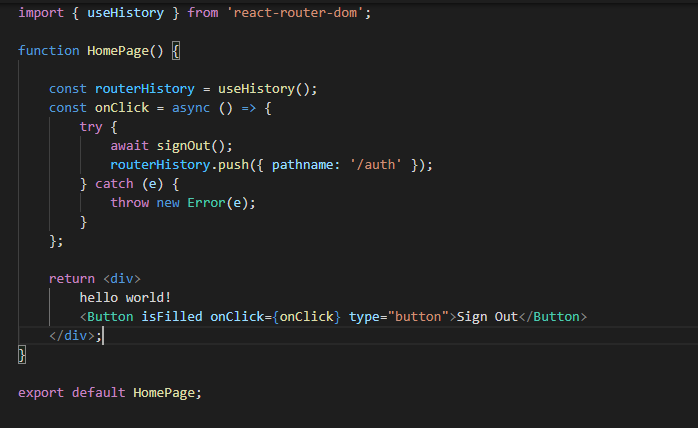
일단 대충 홈페이지의 구조를 이런식으로 해놓았다.

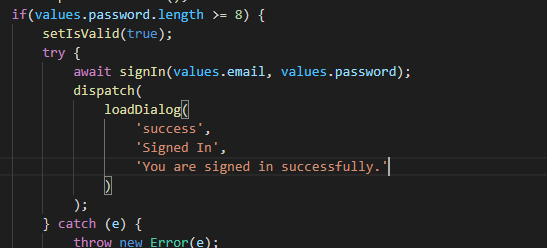
routeHistory가 useHistory로 history를 불러온 후, signOut이 되면 /auth로 history를 push 하게 해 놓았다. 그리고 signIn 할때도,

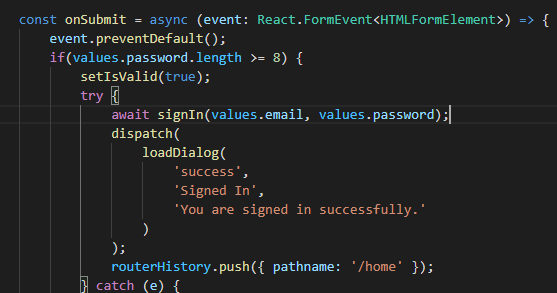
onSubmit이벤트에 routerHistory를 푸시하도록 해놓았다. 결론은? 아아주 잘된다. 다만 엉뚱한 아이디를 넣으면 catch 할때 에러가 크게 난다. 그래서 throw new Error 대신에 warning Dialog만 띄우도록 해놨다. 나이스~
'Else > Personal Blog Building' 카테고리의 다른 글
| Beomlog - user data calling: Redux-Saga (0) | 2020.07.12 |
|---|---|
| Beomlog - RegisterPage (0) | 2020.07.09 |
| Beomlog - Components(2) : Dialog (0) | 2020.07.09 |
| Beomlog - Container : FormContainer (0) | 2020.07.08 |
| Beomlog - Components (1) (0) | 2020.07.08 |



